Getting a website and getting a mobile friendly website are two different things. World is shifting to mobiles and faster you change your business to mobile better it is for you and your business. Out of 7 billion world population, 6 billion have mobile and 50% of them have smart mobile that means if you have a mobile friendly website, thats looks great on any mobile then you have a bigger audience and better chances of conversion too.
To know the importance of Mobile website read this Article: Mobile Marketing for Startups
You have Three Options –
- Separate Mobile website – It will be costly and difficult to manage as it is a complete different site (.mobi) and you have to work on it and its SEO too. It makes sense only when you have very complex website and needs comple different mobile website . One more problem is that you have to design different mobile website for different mobiles which comes in various shapes and sizes.
- Mobile App – This one also will be costly and not many people download Apps. Will be helpful if you have a daily visitors who access your services everyday
- Responsive Website – This one is the most simplest and the most cost effective compared to the above two.
What is Responsive Website

In nature, there are some animals like lizards, snakes, insects which change their body color defending on the environment. Same way if you have a responsive website, it changes its shape and size depending on the screen width of the user who is accessing your website from mobile. There are large number of different mobiles people use, and all of them have different screen sizes varying from 200px to 600px.
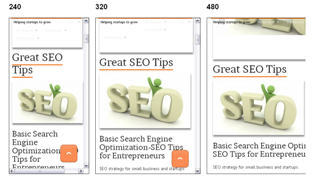
Responsive web design is a technique by which you design only one website and then the same websites shows differently based on the screen size, let it be iPhone, android, Samsung or iPad. Isn’t it great. In the image i have captured how Startup Freak is seen on different sizes 200,320px or 480px. The image sizes and the text width also changes.
How to Test Responsive Website
There are many tools where you can just paste your site url and check if your website is responsive. The web application which i used to generate the above image is by using http://mattkersley.com, all the standard sizes are available to test on this site.
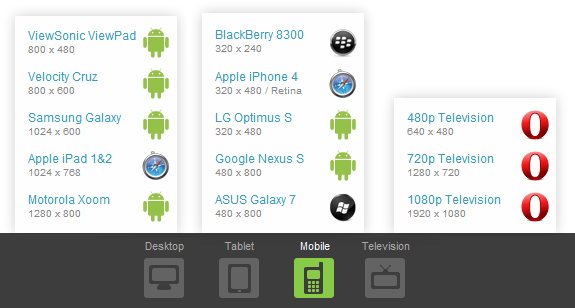
If you want to specifically check how your site looks on specific mobile phones than this site will be great http://quirktools.com/screenfly/, you can choose whichever phone you want the tool to emulate your website on.
How to get a Responsive Website
Once you know what is it that you want, the next step of getting that will be easier.
- You can simply buy a responsive theme available on the theme market and install it on your website.
- You can hire a Web Designer to modify your website.
- It a small amount of work in case you want to do it yourself. In order for a website to be responsive, it needs to meet 3 core front-end related criterias: 1. Flexible, grid-based layout
2. Fluid images and media
3. Media queries provided by CSS3(three styles sheets can be prepared)You can get complete details on how to build a responsive website here
There are lot more things you can do to make your user experience great, keep reading for more detailed articles on the same. I wish your website looks freakingly awesome on all the mobiles. Good Luck!
 Startup Freak Community for entrepreneurs and small businesses
Startup Freak Community for entrepreneurs and small businesses





Hey there,
Thanks for linking to my article!
Cheers 🙂